Masters and technology bootcamps in Madrid
Academic offering
-
-
-
-
Software Development Engineering
On-campus
September 2026
3 years + 1 optional year at DBS (180 credits)
-
-
-
Data Analytics & Artificial Intelligence Bootcamp
On-campus / Online classes live
March 2026
30 Credits
-
-
-
-
-
-
-
-
-
-
-
-
Professionals
What people say about us
Technology partners
Cisco
CompTIA
Google Cloud
Microsoft Azure
PUE Academy

Academic partners
Amazon Web Service (AWS)
Alastria

HP SCDS
Santander
Cybertalent
Do you have a cybersecurity-related project that you would like to develop? Have you identified a cybersecurity need? Do you need funding to launch your company? IMMUNE, in collaboration with INCIBE, is developing the CYBERTALENT program, a three-year plan to promote cybersecurity entrepreneurship in Spain.


Phase 1: Recruitment / Ideation
Get ready through our events

Phase 2: Seedbed Incubator
Develop your idea and get it up and running

Phase 3: Acceleration
Grow your business with the support of Incibe




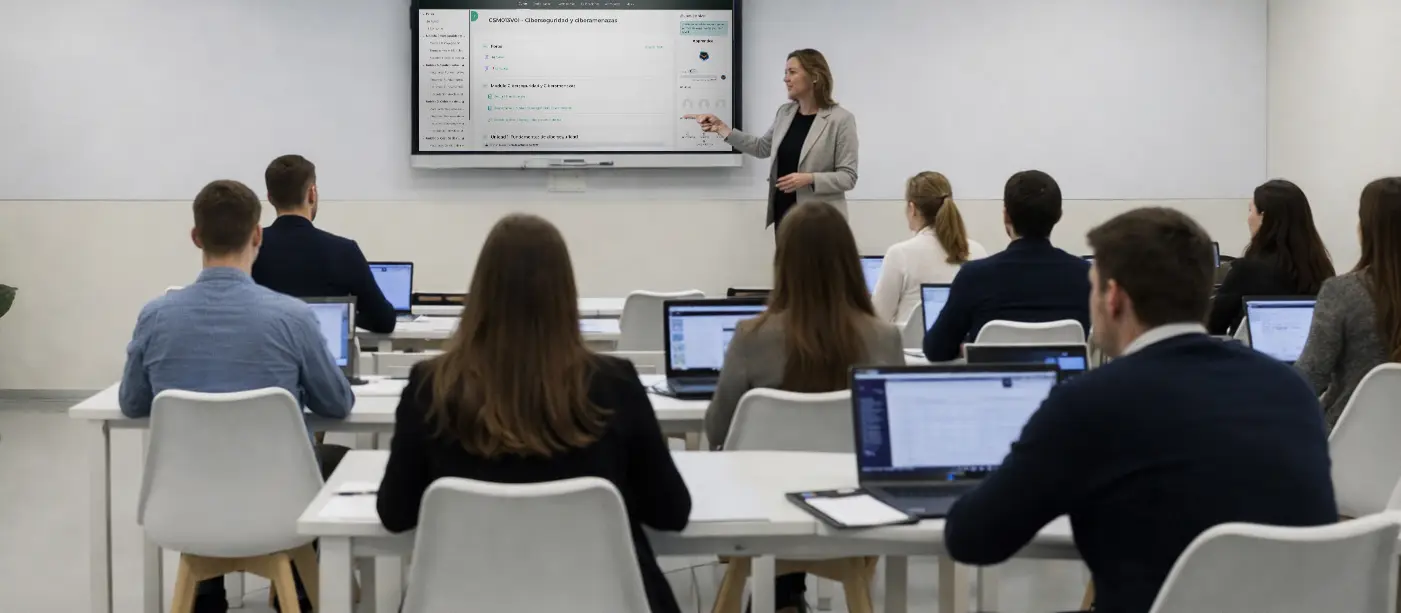
Visit our Campus in Madrid and discover everything about our programmes
- Personalised guidance Monday to Friday.
- Intake now open for March, September and October.
Designed to replicate an ecosystem of start-ups and tech companies, we’ve created a slice of Silicon Valley in the heart of Madrid.