Online con clases en directo
24 semanas (300h.) | 4 Sesiones semanales de clases en directo
4900€
Te preparamos para certificarte


 Learning paths
Learning pathsPresentación del plan de estudios, de herramientas de trabajo, funcionamiento del programa y del grupo.
Acceso gratuito a formación complementaria

En colaboración con HP SCDS
Aprende a usar las herramientas líderes del sector
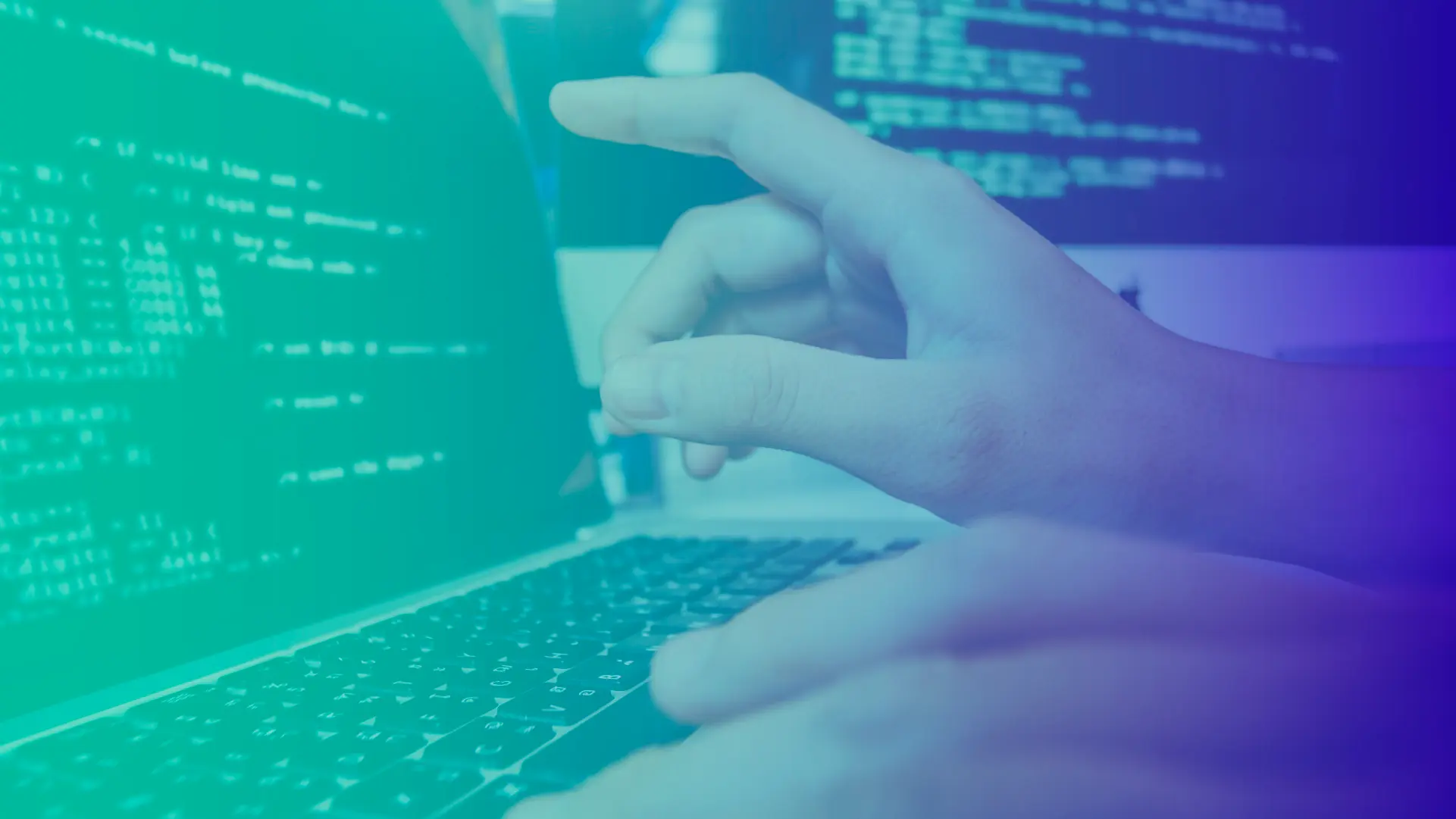
Con el Bootcamp aprenderás desarrollo web desde cero. Con este programa adquirirás los conocimientos necesarios, tanto de front-end como de back-end para el desarrollo de aplicaciones web y mobile. Además, aprenderás las últimas tendencias, metodologías y herramientas DevOps.
6h.
Presentación del plan de estudios, de herramientas de trabajo, funcionamiento del programa y presentación del grupo.
12h.
Repasaremos los conceptos básicos, la preparación de nuestros entorno de desarrollo (OS, CLI) y los conocimientos de programación básica (VSCode, desde 0 a funciones y metodologías ágiles), Conceptos básicos de programación, VSCode, Programación básica. Prepararemos el entorno de trabajo, VSCode y CLI. de lógica de programación, entornos de trabajo, el mismo IDE que usaremos durante el programa.
27h.
Primeros pasos en Desarrollo Web con HTML5 y CSS. Buscaremos conocer el funcionamiento de Internet y los servidores web, la importancia del diseño, y los diferentes roles de cada uno de los componentes. Dominaremos los elementos cotidianos de HTML y CSS.
30h.
Ahondaremos en uno de los lenguajes de programación más utilizados: Javascript.
Veremos aspectos elementales como sintaxis, tipos de datos, estructuras de control, funciones y programación orientada a objetos. Métodos y manipulación de arrays y objetos.
18h.
Aprenderemos TypeScript como lenguaje basado en JavaScript con la característica de ser TIPADO y ORIENTADO A OBJETOS.
36h.
Profundizaremos en el desarrollo FrontEnd a través de React, TypeScript y CSS avanzado.
24h.
Comenzaremos a aprender a desarrollar el middleware con Node.js. El middleware es como el pegamento que une diferentes componentes de software, permitiendo que trabajen juntos de manera eficiente y coordinada.
9h.
Express.js es un framework minimalista y flexible para Node.js que se ha convertido en uno de los más populares para el desarrollo de aplicaciones web del lado del servidor. Una de las características clave de Express.js es su potente sistema de middleware.
12h.
Aprender a usar APIs de terceros en el desarrollo de middleware te permite ampliar las funcionalidades de tus aplicaciones, ahorrar tiempo y recursos, y crear soluciones más completas y escalables al aprovechar servicios externos y datos de otras fuentes.
45h.
Comprender las bases de datos SQL y NoSQL es fundamental para cualquier desarrollador backend, ya que estas tecnologías son la columna vertebral de la mayoría de las aplicaciones modernas. Cada una ofrece ventajas y desventajas específicas, y la elección de una u otra dependerá en gran medida de las características y requisitos de la aplicación.
9h.
Comprender el diseño, implementación, documentación y mantenimiento de APIs RESTful es crucial para construir aplicaciones web modernas y escalables, ya que permite crear interfaces claras y eficientes para que diferentes sistemas se comuniquen entre sí de manera estandarizada.
6h.
Comprender la autenticación JWT y local es esencial para asegurar las aplicaciones web, permitiendo identificar de forma segura a los usuarios y protegiendo sus datos.
12h.
Aprender Docker o contenedores es esencial para el despliegue en producción porque facilita la creación de entornos de ejecución consistentes, aislados y escalables, lo que agiliza el desarrollo, mejora la portabilidad y garantiza la fiabilidad de las aplicaciones.
6h.
Aprender sobre hosting y despliegue de aplicaciones es fundamental para llevar tus proyectos de desarrollo a un entorno de producción accesible a los usuarios.
6h.
La seguridad de las aplicaciones web es un aspecto crítico en el desarrollo de software moderno. Exploraremos los principios fundamentales, las mejores prácticas y las herramientas clave para proteger tus aplicaciones.
6h.
El monitoreo y gestión post-despliegue de aplicaciones, es importante para mantener el rendimiento y la disponibilidad de las aplicaciones en producción.
15h.
Módulo asíncrono en el que se habilitará el tiempo para preparar y realizar los exámenes de certificación incluidos en el programa. IMMUNE, en este caso, actúa de facilitador en la conexión entre la entidad certificadora y el estudiante, facilitando el proceso pero sin tener la autoridad sobre el examen ni las calificaciones obtenidas por los estudiantes.
15h.
3h.
Presentación de proyecto final ante tribunal de expertos.

 Salidas profesionales
Salidas profesionalesDesarrollador Web Junior | Programador Front-end o Back-end | Especialista en Control de Versiones | Coordinador de Proyectos Ágiles | Técnico en Soporte de Desarrollo de Software | Desarrollador Fullstack | Desarrollador FrontEnd Avanzado | Desarrollador BackEnd | Ingeniero de Software | Especialista en DevOps | Administrador de Bases de Datos | Consultor en Tecnologías Web | Emprendedor en el sector tecnológico
CertificacionesCon este programa adquirirás las competencias necesarias para trabajar en un entorno profesional. Para que puedas demostrarlo, IMMUNE te prepara para certificarte en:




HTML, Javascript, React y CSS. Estas son las herramientas que dominarás con nuestro Bootcamp en Programación y Desarrollo Web. Te convertirás, en 24 semanas y desde cero, en un desarrollador full stack y adquirirás las habilidades más demandadas por las empresas.
Lánzate al mercado profesional ocupando puestos de: Junior Full stack developer, Full stack mobile developer, iOS Developer, Android Developer y Desarrollador web. Además, de prepararte como full stack developer tendrás las bases para las certificaciones oficiales internacionales como: Adobe Certified Expert (ACE) , Certified Web Development Professional, Zend Certified PHP Engineer, Microsoft Developer Certifications (MTA & MCSD), Amazon Web Services (AWS Certified Developer).
Ofrecemos a nuestros alumnos una formación integral que les prepara para el mercado laboral. A través de un itinerario personalizado, les ayudamos a desarrollar sus competencias profesionales, a establecer relaciones con empresas y a superar los procesos de selección.
En todos nuestros contenidos incluimos un porcentaje de Human Sciences para relacionar la tecnología con las soft skills.
Se centra en la aplicación práctica de conocimientos y habilidades para fomentar un aprendizaje significativo y duradero.
Con IDEIA diseñamos rutas de aprendizaje a tu medida, adaptadas a tu experiencia y objetivos. Así, aseguras un progreso eficiente y enfocado en lo que realmente necesitas.
Nuestros learning paths te guían desde el nivel básico hasta convertirte en experto en tu área de interés. Son itinerarios estructurados y flexibles, ajustados a tu ritmo, para que alcances tu máximo potencial personal y profesional.

Este cuestionario nos permitirá conocer a fondo tu perfil y asegurarnos de que este curso se adapte perfectamente a tu nivel de conocimiento y a tus expectativas garantizando que saques el máximo partido a nuestro programa.
El test es completamente en línea, sin necesidad de preparación previa y no te llevará más de 25 minutos.

Te permite pagar a plazos, aunque estés desempleado y no dispongas de un aval.
Te permite pagar a plazos, aunque estés desempleado y no dispongas de un aval.
Bonifica tu formación con la Fundación Estatal para la formación en el empleo. Dirigido a trabajadores en activo que quieren financiar su programa a través de formación bonificada.
No pagues hasta encontrar trabajo en plazos adaptados a tu sueldo. Dirigido a personas con nacionalidad o permiso de residencia en España.
Una vez finalices y superes el programa recibirás un título emitido por IMMUNE Technology Institute en formato digital verificable mediante tecnología blockchain.
Quieres level up
Quieres quedarte en tu área o sector, pero sientes la inquietud de seguir aprendiendo y explorar nuevos retos. Es hora de darle un empujón a tu perfil profesional y alinearlo con las tendencias tecnológicas.
Estás terminando tu carrera, y quieres upgrade en tech
Nos encanta tu perfil porque te atreves. Y el mundo profesional es de los valientes. Si eres emprendedor, o freelance, este programa te ayudará a llevar tus proyectos profesionales al próximo nivel.
Quieres darle una vuelta a tu vida profesional
Si quieres redirigir tu carrera, y entrar pisando fuerte al ámbito tecnológico, el programa te ayudará a especializarte, y completar tu perfil profesional.
Eres emprendedor o freelance
Este programa te pondrá en el punto de mira, porque la tecnología es el motor de la innovación y la clave para mantenerse competitivo en un mercado en constante evolución.
No es necesario acreditar formación mínima para la admisión, únicamente deberás pasar un proceso de admisión que consiste en una valoración curricular y entrevista personal con nuestro área de admisiones.
Las herramientas que se utilizan a lo largo del programa tienen licencia de uso gratuito, en algunos casos porque utilizamos licencias educativas y en otros porque se trata de software libre.
Sí, disponemos de un área de empleabilidad que a través de nuestro programa Talent Hub se encarga de potenciar el acceso al mercado laboral de nuestros alumnos. Dentro de los servicios que ofrecemos encontrarás, recursos para tu búsqueda y preparación de entrevistas, test de inglés, revisión de currículum y/o Linkedin, preparación de entrevistas y elevator pitch, y acceso a nuestra exclusiva bolsa de prácticas y empleo.
Es necesario que tengas acceso a un ordenador portátil que cuente con cámara, micrófono y con unos requisitos mínimos de 8 gigas de memoria RAM y procesador i5.
Es el proyecto final donde se debe aplicar y consolidar todo lo aprendido en el programa. La presentación final de este proyecto se realiza ante un tribunal compuesto por profesionales de empresas del sector y constituye una oportunidad única para que el alumno demuestre sus conocimientos ante potenciales empleadores y realice networking.
Sí, el programa tiene formato online con clases en directo. Así, estarás en contacto directo y bajo supervisión de los profesores, lo que te permitirá seguir las clases e interactuar de forma ágil y natural.
Sí, disponemos de becas o ayudas al estudio así como métodos de financiación en función del perfil de los alumnos. Consulta nuestras opciones de becas y financiación.
Nuestros alumnos se caracterizan por su pasión por la tecnología. El proceso de admisión se centra en quién eres, cómo piensas, qué has logrado y compartir tus metas.
El objetivo es conocerte mejor, identificar aquello que te hace único y asegurarnos que el modelo educativo de IMMUNE encaja con tu perfil.

1. Solicitud de admisión

3. Comisión académica

4. Matrícula

2. Entrevista personal
Diseñado para replicar un ecosistema de startups y empresas tecnológicas, hemos creado un oasis de Silicon Valley en el corazón de Madrid.